How To Create A Student Registration Form In HTML Code

| Youtube : | https://youtu.be/ttNqr6tU4p8 |
| Views : | 15332 |
| Skills : | html,css |
| Category : | Web Design |
| Tag : | Student Registration Form,Registration Form |
A Student Registration Form is an essential part of any educational institution’s enrollment process. It helps collect important details from students in an organized manner. Whether for schools, colleges, or online courses, an HTML-based registration form ensures efficiency and ease of data management.
Key Elements of student registration form in html code
The personal details section is the most fundamental part of a student registration form. It includes:
- Roll No: To get unique identity of student.
- Student Name: First Name and Last Name: Separate fields for clarity.
- Date of Birth: Separate fields for day, month and year.
- Mobile Number: Include a country code dropdown (e.g., +1, +91).
- Email Address: Ensure it accepts only valid formats (e.g., "user@domain.com").
- Password: Masked input with strength validation (e.g., "Password must have 8+ characters").
- Gender: Radio buttons (○ Male ○ Female ○ ).
- Department: checkbox to select multiple department like CSE, IT, ECE, CIVIL.
- Course: Dropdown menu to select one course with options like "Pyhton" or "Java" or "React" or "PHP"
- Student Photo: A button to attach student photo or ID proofs.
- City: To enter city of student.
- Address: A multi-line text box for street, city, and ZIP code.
Video Tutorial
To understand easily, you can see full coding video on how to student registration form in html source code. You can also watch the below video tutorial below.
Let's Start code for student registration form in html
Firstly open any editor like notepad or notepad++ or vscode. Once editor, create a new file and save this file with the name of student-registeration-form.html on the desktop.

For create a form in html for student registration we are using <>, <>, <>, <>, <>, <>, <>, <>, <>
Inside <> tag, we will create our html form for student registration. For Roll no., student name, father's name, city, email we will use <>.
For create password tag we will use <>. For gender we will use <> button.
For multi selection of department we will use <> tag and for selecting course we will use <> dropdown html code student registration form
After that copy the below code in your current file, then open this file on any browser. For opening the file, go back to your dekstop and double click the student-registeration-form.html, and it will automatically open in your default browser
Copy This Code and paste this in html file
<>
<>
<>
<>Student Registration Form<>
<>
<>
<>
<>
<>
<>
<>Student Registration Form<>
<>
<>
<>
<>Roll no. :<>
<><><>
<>
<>
<>Student name :<>
<>
<>
-
<>
<>
<>
<>
<>Father's name :<>
<><><>
<>
<>
<>Date of birth :<>
<>
<> -
<> -
<>
<>(DD-MM-YYYY)<>
<>
<>
<>
<>Mobile no. :<>
<>
<> -
<><>
<>
<>
<>Email id :<>
<><><>
<>
<>
<>Password :<>
<><><>
<>
<>
<>Gender :<>
<>
<> Male
<> Female
<>
<>
<>
<>Department :<>
<>
<> CSE
<> IT
<> ECE
<> Civil
<> Mech
<>
<>
<>
<>Course :<>
<><>
<> ---------------------- Select Current Course's ------------------------ <>
<>Python<>
<>Node<>
<>Java<>
<>React<>
<>PHP<>
<>
<>
<>
<>
<>Student photo :<>
<><><>
<>
<>
<>City :<>
<><><>
<>
<>
<>Address :<>
<><><><>
<>
<>
<>
<>
<>
<>
<>
<>
<>
<>
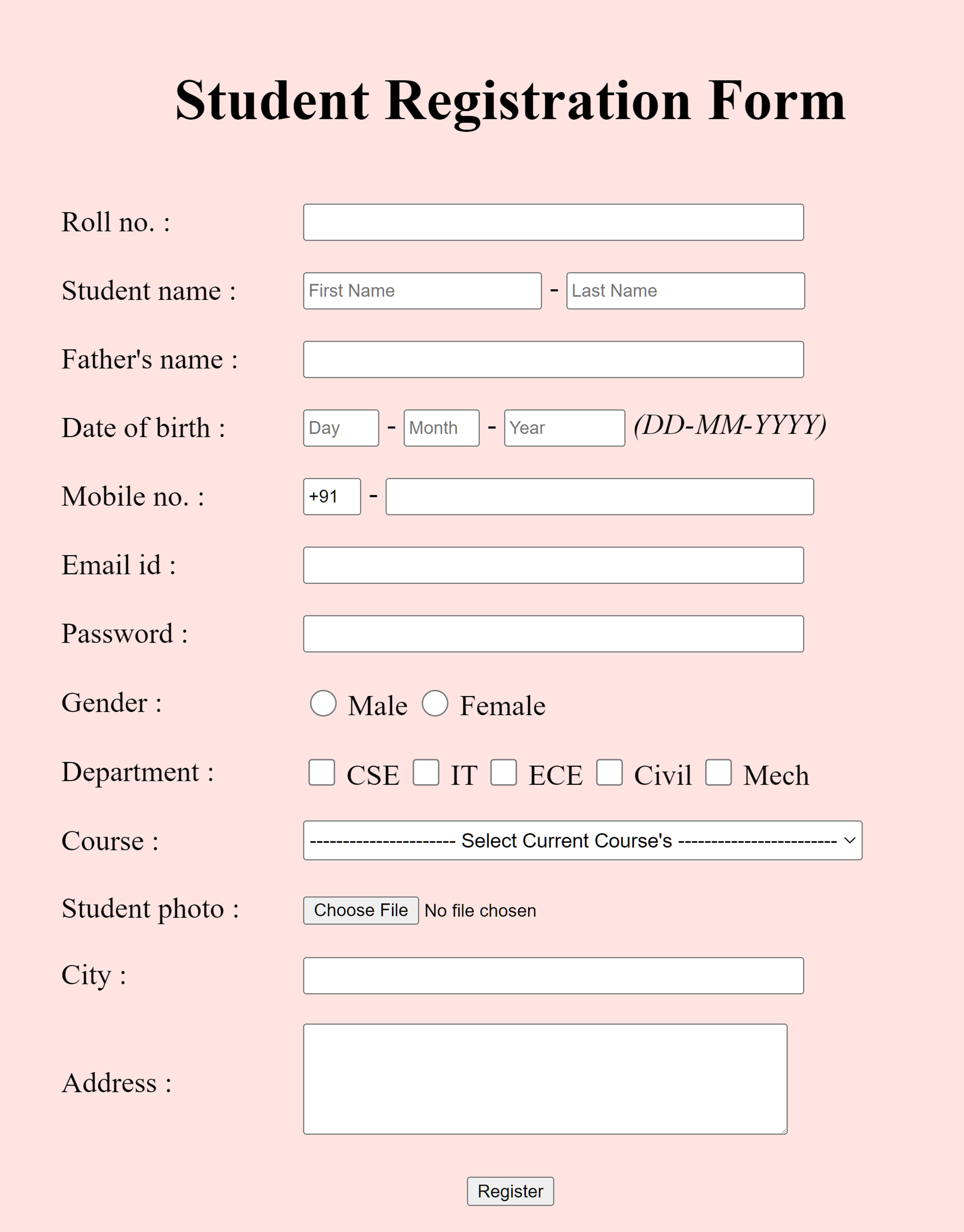
Output Of Above Code

Importance of Using an HTML Form for Student Registration
- Ease of Access: Students can register from anywhere online.
- Data Accuracy: Required fields ensure complete and correct information.
- Time-Saving: Eliminates paperwork and speeds up the admission process.
- Integration with Databases: Can be linked to backend systems for easy data storage and retrieval.
A Student Registration Form is a crucial component in educational institutions, online learning platforms, and training programs. It serves as the first point of contact between students and institutions, helping to gather essential details required for admission and enrollment. With the increasing shift towards digital platforms, HTML-based registration forms provide a seamless way to collect, manage, and store student information efficiently.
Why design a student registration form in html code is ideal
1. Accessibility and Convenience
HTML forms can be accessed from anywhere, making it easier for students to register without physical constraints. Online registration is especially beneficial for international students who may not be able to visit the campus for enrollment.
2. Structured and Error-Free Data Collection
Using HTML form fields like dropdown menus, checkboxes, and radio button options ensures that students fill out the form correctly. Mandatory fields in html code student registration form prevent missing information, and email/phone validation helps avoid incorrect entries.
3. Compatibility with Multiple Devices
An HTML-based student registration form can be accessed via desktops, tablets, and mobile phones. Responsive design ensures that students can fill out the form easily, regardless of their device.
4.Example Use Case:
A university uses a registration form to enroll students in a new online course. The form captures names, contact details, course preferences, and payment information (if required).
Address Details
Capturing the student’s address is important for official communication, verification, and residency-related matters. Permanent Address: The student’s permanent residence details.
Parent/Guardian Information
For school or college registrations, parent or guardian details are necessary, especially for minors. This section includes: Parent/Guardian Name: Ensures proper accountability.
Submit and Reset Buttons
A well-designed student registration form includes Submit Button: Sends the form data to the database for processing and Reset Button: Clears the form fields for re-entry in case of mistakes.
A student registration form in html code is a fundamental requirement for educational institutions, training centers, and e-learning platforms. It serves as the primary tool for collecting student details, ensuring that essential information is stored systematically. With the rapid growth of digital education, HTML-based registration forms have become the standard for seamless student enrollment. These forms offer a structured and error-free method for institutions to gather necessary details while allowing students to register quickly and efficiently from anywhere. A well-designed student registration form not only improves the admission process but also enhances the user experience by providing a simple and intuitive interface.
In addition to personal information, the form includes academic details that help institutions evaluate a student’s qualifications. Students are usually required to select their desired course, major, or program. Providing previous educational background, including the name of the last attended school, college, or university, ensures that institutions can verify qualifications and assess whether the student meets the eligibility criteria. Year of passing and the percentage or grade achieved are also important as they serve as benchmarks for admissions, particularly in competitive programs. Some institutions may request additional information, such as standardized test scores, to further evaluate academic performance.
Address details are another critical part of the student registration form. Institutions require permanent addresses for official communication and residency verification. In cases where students live in temporary accommodations, providing a current address is also necessary. Including details such as city, state, and ZIP code helps categorize students based on geographical location and assists with logistical arrangements, such as mailing admission letters or scheduling exams at local centers. Address verification is particularly important for institutions that offer location-based scholarships or financial aid.
For school and college admissions, parent or guardian information is an essential section of the student registration html code for registration form. It ensures that institutions have a responsible party for minors and provides an emergency point of contact. Parent or guardian details usually include full name, contact number, and email address. Having accurate guardian information allows institutions to send important academic updates, financial details, and disciplinary reports. This section is especially crucial for younger students or those requiring special attention.
Many registration forms also include an upload section where students can submit necessary documents. These may include a passport-size photograph, identification proof such as an Aadhar card or passport, and previous academic certificates. Institutions that require medical reports for health screenings may also ask students to upload relevant medical records. This feature helps reduce paperwork and allows institutions to verify student details without requiring physical copies. In some cases, scanned copies of recommendation letters or entrance exam scores may be required to complete the application process.
Student Registration HTML code For Registration Form
HTML-based registration forms are ideal for student enrollment because they offer accessibility, accuracy, and efficiency. Unlike paper forms, which can be misplaced or damaged, digital forms ensure that data is securely stored and easily retrievable. They also minimize human errors by enforcing required fields and validation checks. This structured approach ensures that students complete the form correctly without missing crucial information. The ability to access the form from any device further enhances convenience, allowing students to register from their homes without visiting the campus.
One of the biggest advantages of using HTML for student registration forms is its compatibility with multiple platforms. Students can fill out the form on desktops, tablets, and mobile phones without experiencing issues. Responsive design ensures that the form adjusts to different screen sizes, making it easy to navigate and complete. The ability to integrate HTML forms with backend systems such as MySQL databases allows institutions to store and process student details efficiently. This eliminates the need for manual data entry, reducing administrative workloads.
Enhancing student registration forms with additional technologies can further improve user experience. Adding CSS styling makes the form visually appealing by incorporating colors, spacing, and proper alignment. A well-designed layout ensures that students can quickly understand and complete the form without confusion. JavaScript is another valuable addition, as it enables real-time validation. With JavaScript, institutions can ensure that students enter valid email addresses, strong passwords, and correctly formatted phone numbers before submitting the form.
A Student Registration Form in HTML is an essential tool for modern education. By leveraging HTML’s capabilities and integrating supporting technologies, institutions can create efficient, secure, and user-friendly registration systems. The shift from paper-based to digital registration offers numerous advantages, including faster processing times, improved data accuracy, and better accessibility. As educational institutions continue to embrace digital transformation, well-structured and optimized HTML-based registration forms will play a key role in ensuring smooth and hassle-free student enrollments.
Conclusion
A Student Registration Form in HTML plays a vital role in digitizing the admission process. By including essential fields, ensuring proper validation, and integrating backend technologies, institutions can make registration seamless and efficient. HTML forms, when enhanced with CSS, JavaScript, and PHP, provide a dynamic, user-friendly, and secure way to collect and store student data.
With the growing demand for online education, having an optimized and well-structured student registration form is more important than ever. Institutions that invest in well-designed HTML forms will benefit from faster enrollments, reduced administrative workloads, and improved student experiences.
you help me alot. thank you very much for this
thank you :)
Great and perfect way to provide student registration form html source code
very good tutorial and easy to understand student registration form in html code
Thank you so much for providing html code for student registration
very nice tutorial on design a simple html form for registration of a student