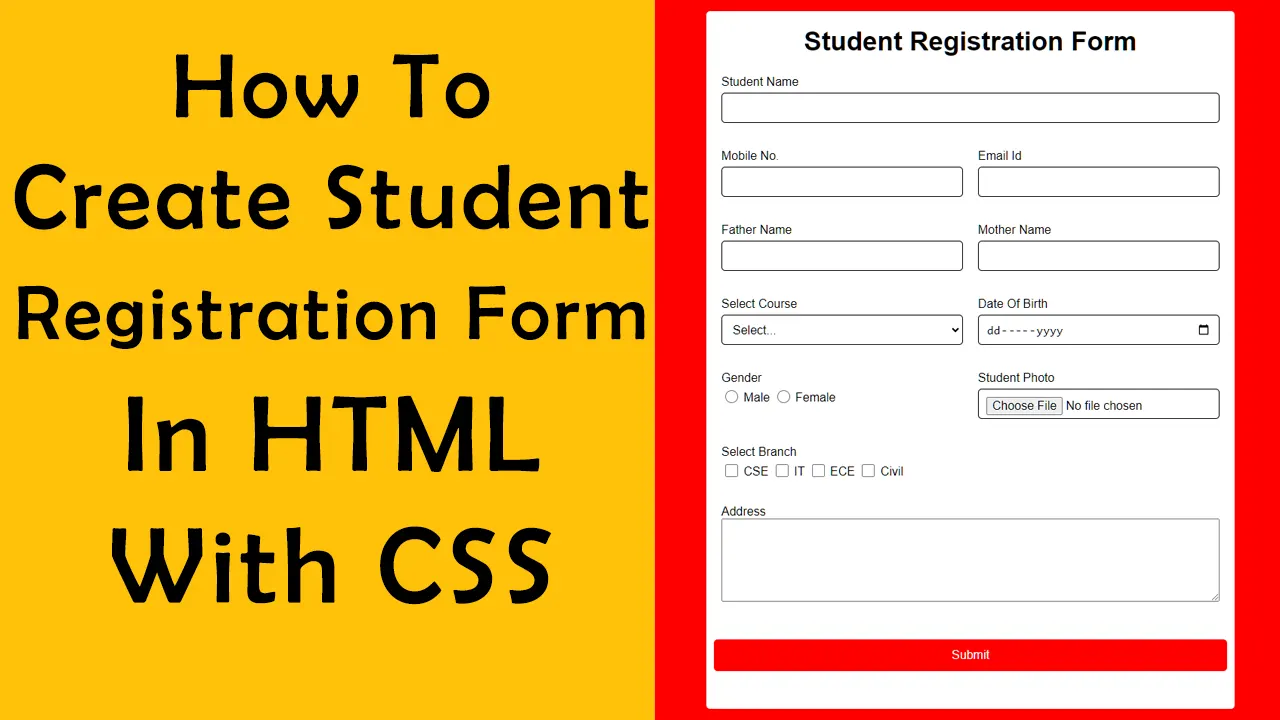
How To Create Student Registration Form In HTML With CSS

| Youtube : | https://youtu.be/gRajt7WBCc4 |
| Views : | 8792 |
| Skills : | html,css |
| Category : | Web Design |
| Tag : | Student Registration Form,Registration Form |
Here’s a unique article discussing a student registration form using HTML code, complete with context and a functional example:
Creating A Simple Student Registration Form In HTML with CSS
A student registration form is an essential part of many educational systems, enabling institutions to collect vital details about students. By leveraging the simplicity and flexibility of HTML, developers can create user-friendly forms tailored to meet the requirements of schools, colleges, and universities. In this article, we will explore the creation of a simple student registration form in HTML code.
Understanding the Basics of HTML Forms
HTML (HyperText Markup Language) provides the structural foundation for creating forms on the web. Key elements used in forms include:
-
<>
: Defines the form's structure for submitting the data. -
<>
: Collects data, such as student name, mobile number, email id, father name. -
<>
: Creates dropdown lists for selecting Course. -
<>
: Captures multi-line text inputs like address. -
<>
: Submits the form.
Video Tutorial
To understand easily, you can see full coding video on how to create responsive ecommerce website using html and css. You can watch the video tutorial below.
Let’s apply these elements to build a student registration form in html code.
Code For student Registration Form In HTML
Firstly, Create the folder on dekstop, my folder name is student-register. Inside student-register folder , create two more folder : - 1) css
Inside student-register folder I am creating HTML file, file name is - index.html
Inside css folder I am creating CSS file - file name is - style.css
Below is a sample HTML code for student registration form in HTML with source code. It captures personal details, academic preferences, and contact information:
Copy this code and paste in index.html file
<>
<>
<>
<>Student Registeration<>
<>
<>
<>
<>
<>
<>Student Registration Form <>
<>
<>
<>Student Name<>
<>
<>
<>
<>
<>
<>Mobile No.<>
<>
<>
<>
<>Email Id<>
<>
<>
<>
<>
<>
<>Father Name<>
<>
<>
<>
<>Mother Name<>
<>
<>
<>
<>
<>
<>Select Course<>
<>
<>
<>Select...<>
<>HTML<>
<>CSS<>
<>Java<>
<>PYTHON<>
<>
<>
<>
<>
<>Date Of Birth<>
<>
<>
<>
<>
<>
<>Gender<>
<>
<>
Male
<>
Female <>
<>
<>
<>Student Photo<>
<>
<>
<>
<>
<>
<>Select Branch<>
<>
<>
CSE
<>
IT
<>
ECE
<>
Civil <>
<>
<>
<>
<>
<>Address<>
<><>
<>
<>
<>
<>Submit<>
<>
<>
<>
<>
Copy The Code And Paste in style.css
* {
box-sizing:border-box;
}
body, html {
font-family "Roboto", sans-serif;
background:red;
}
.main-panel {
width: 100%;
max-width:700px;
margin: 20px auto;
background: white;
padding:20px 10px 50px 10px;
border-radius:5px;
}
h1 {
font-size: 35px;
text-align: center;
margin:0px;
}
.row {
display:flex;
}
.form-group {
margin-top:15px;
padding: 10px;
flex-direction: column;
display: flex;
width: 100%;
}
input, select {
width:100%;
padding:10px;
height:40px;
border:1px solid black;
border-radius:5px;
font-size: 16px;
margin-top:5px;
}
input[type="radio"], input[type="checkbox"] {
width: 17px;
height:17px;
margin-left:5px;
position:relative;
top:2px;
}
button {
border:none;
width:100%;
height:42px;
font-size:16px;
cursor:pointer;
margin-top:40px;
border-radius:5px;
background: red;
color: white;
}
/* Mobile Version */
@media screen and (max-width: 600px) {
.row {
flex-wrap: wrap;
}
}
Output Of Student Registration Form In HTML With CSS
Explanation of the html code student registration form
Form Structure: The <> tag defines the form and includes attributes like action (specifies where the form data is sent) and method (defines how data is transmitted, typically POST or GET).
Input Fields:
Text, date, email, and telephone inputs allow for precise data collection.
<>
Dropdown ensures that course options are standardized to select from single option.
<>
is ideal for capturing detailed address information.
Styling:
CSS styles create an appealing and user-friendly interface. Responsive design ensures compatibility across devices.
Student Registration Form In HTML With CSS Code Free Download
An HTML-based student registration form is a vital tool for educational institutions to collect and manage student data efficiently. With simple elements and styling, such a form can enhance the enrollment experience while maintaining professionalism and ease of use. Developers can expand on this foundation by integrating server-side scripting for data handling, ensuring a robust system for student registration.
Student Registration Form In HTML code: A Comprehensive Overview
In today’s digital age, web-based forms have become integral to collecting and managing data efficiently. Among various applications, student registration forms in HTML are widely used by educational institutions, training centers, and online courses to streamline their enrollment processes. These forms simplify the way students provide their personal, academic, and contact details, making data collection seamless, organized, and efficient. This article delves into the significance, structure, and best practices for creating a student registration form in HTML, exploring its role in the broader context of education and technology.
The Significance of Creating a Student Registration Form in HTML
In the digital age, online forms have revolutionized the way educational institutions collect and manage student data. One of the most basic yet vital tools for schools, colleges, and universities is the student registration form, which facilitates the enrollment process. HTML (HyperText Markup Language) plays a central role in developing these forms, offering a simple yet powerful way to structure and present information effectively.
What is a Student Registration Form in HTML?
A student registration form in HTML is a web-based interface that allows institutions to collect information from prospective students. Designed to be user-friendly, these forms enable the input of critical details like personal information, contact details, academic preferences, and more.
HTML serves as the backbone of such forms, providing a structure that is easily accessible and compatible across different devices and browsers. When combined with CSS for styling and JavaScript for interactivity, HTML-based forms become an efficient solution for streamlining the registration process.
The Importance of Student Registration Form In HTML With CSS Source Code
Student registration forms serve as the first interaction between an institution and a student. These forms act as a gateway for students to provide essential information such as their name, date of birth, address, educational background, and contact details. Institutions leverage this data to create student profiles, assign courses, and maintain records for administrative purposes.
The shift from traditional paper forms to HTML-based forms has revolutionized the registration process, bringing significant advantages such as:
- Efficiency: HTML forms reduce paperwork and manual data entry. Submitted data can be stored in databases, making it easier to retrieve and analyze information.
- Accessibility: Online forms are accessible from anywhere, allowing students to register remotely without needing to visit the institution physically.
- Accuracy: Automated validation in HTML forms ensures that the data entered is accurate and complete, reducing errors.
- Customization: Institutions can tailor HTML forms to their specific requirements, collecting only relevant information.
- Environmental Benefits: By eliminating paper forms, HTML-based solutions contribute to reducing paper waste, aligning with sustainable practices.
Key Features of an HTML-Based Student Registration Form
An HTML-based student registration form stands out for its simplicity, flexibility, and adaptability. Here are some essential features:
The student registration form in HTML is a cornerstone of modern educational administration. It not only simplifies the enrollment process but also enhances data management and accessibility. By adhering, student registration form in html with css source code to best practices in design, leveraging advanced technologies, and addressing potential challenges, institutions can create efficient and user-friendly registration systems.
User-Friendly Layout:
HTML allows for clean and organized form structures, ensuring that users can easily navigate and fill out the form and capture the data easily. HTML forms are easy to navigate, ensuring a smooth user experience. Input fields, drop-down menus, radio buttons, and checkboxes make data entry intuitive and straightforward.
Customizable Input Fields:
Institutions can tailor forms to include specific fields such as name, father name, mother name, branch, gender, student photo, date of birth, address, and course preferences.
Accessibility:
HTML forms are accessible to a broad audience, ensuring inclusivity for users with disabilities when designed with proper accessibility standards.
Responsive Design:
By integrating responsive design principles, HTML forms can adapt to various screen sizes, from desktops to smartphones. HTML forms can be accessed on any device with a web browser, whether it’s a desktop, tablet, or smartphone. This universal accessibility ensures inclusivity.
Why Use Student Registration Form In HTML Code?
HTML is the cornerstone of web development, and its use in creating student registration forms offers several benefits. HTML forms are easy to navigate, ensuring a smooth user experience. Input fields, drop-down menus, radio buttons, and checkboxes make data entry intuitive and straightforward.
Ease of Use:
HTML is straightforward to learn and implement, making it ideal for creating functional forms with minimal effort.
Integration with Other Technologies:
HTML forms can be seamlessly integrated with CSS (Cascading Style Sheets) for styling and JavaScript for functionality. For example:
- CSS enhances the visual appeal of the form.
- JavaScript validates user input in real-time, ensuring data accuracy.
HTML forms can be seamlessly integrated with backend technologies like PHP, Python, or Node.js to store and process data.
Cost-Effectiveness:
Being open-source, HTML allows institutions to create and deploy registration forms without significant expenses.
Cross-Browser Compatibility:
HTML ensures that forms function consistently across all major web browsers, enhancing usability. HTML forms can be accessed on any device with a web browser, whether it’s a desktop, tablet, or smartphone. This universal accessibility ensures inclusivity.
Benefits of Online Registration Using HTML
The transition from paper-based to online registration forms, powered by HTML, has brought numerous advantages. By eliminating paper forms, HTML-based solutions contribute to reducing paper waste, aligning with sustainable practices.
Real-Time Processing:
Online forms enable instant submission and data processing, enhancing the overall enrollment experience. Institutions may use analytics tools to monitor form submissions and gain insights into applicant demographics and preferences.
Data Security:
Ensuring the safety of sensitive student information is crucial. Encryption and secure connections (SSL/TLS) should be implemented. Handling sensitive student information comes with security risks. Solution: Encrypt data transmission and store information securely in databases.
With the addition of HTTPS protocols and security mechanisms, HTML forms can ensure safe data transmission, protecting sensitive student information.
The Future of Student Registration Forms in HTML
As technology continues to evolve, HTML-based registration forms are becoming increasingly sophisticated. Future trends include:
AI Integration: Personalized suggestions for courses or programs based on a student’s interests and past achievements.
Enhanced Accessibility: Advanced features to support users with disabilities, ensuring equitable access.
Blockchain Technology: Securing student data and creating tamper-proof records.
Mobile-First Design: Prioritizing mobile accessibility as smartphones become the primary means of internet access for many.
Conclusion
The student registration form in HTML is a testament to the power of simplicity and innovation in the digital era. By leveraging HTML, educational institutions can create efficient, accessible, and cost-effective registration processes that meet the needs of students and administrators alike. As the foundation of web development, HTML continues to be a vital tool in shaping the future of education and technology.
thank you so much for providing Code for student registration form in html using css
very good Code for student registration form in html with css
great code for student registration form in html. I really enjoy this
perfect Code for student registration form in html with source code
very nice tutorial on student registration form using html and css
Thank you so much for providing student registration form in html with css code free download