How to design simple college website using html and css

| Youtube : | https://youtu.be/CnSEQ9RKKRc |
| Views : | 173093 |
| Skills : | html, css |
| Category : | Web Design |
| Tag : | school,university,college |
In This Tutorial We Are Learning How To Make College Website With The Use Of HTML And CSS. In this website we are not going to use javascript or jquery. This website is going to be pure HTML and CSS.
Section We Are Going To Design In Our college Website
In our website, we are going to design three main section : Header section, Main Body And Footer section
In this tutorial we are going to design these three section with the help of their subsections. Subsections are created as per the website content.
Header
- Top header
- Logo
- Main menu
Main Body
- Slider section
- marquee, Events
- Notice Bord, Upcoming Events
- Gallery
Footer
- Quick link
- Contact information
- Social media link
Video Tutorial
To see full coding video to understand easily. You can watch the video tutorial below.
Let's Start The Coding
Firstly, Create the folder on dekstop, my folder name is college website. Inside folder college website, create two sub folder : - 1) css and 2) images
Inside college website folder I am creating HTML file file name - index.html
Inside css folder I am creating CSS file - file name - style.css
Lest's start with writing basic HTML 5 code in index.html, and link the style.css file to index.html file
Meta html code. Copy And paste the code in index.html
index.html
<!---------- Meta HTML Starts --------->
<>
<>
<>
<>Home<>
<>
<>
<>
<!---------- Meta HTML Ends --------->
Common CSS. Copy and paste the code in style.css
style.css
/********** Common CSS Starts **********/
* {
margin:0px;
padding:0px;
}
html, body {
font-family Roboto, sans-serif, arial;
font-size: 14px;
color: #242424;
}
.container {
width: 1200px;
margin:0px auto;
}
.main-section {
width: 100%;
float: left;
padding:50px 0px 40px 0px;
}
.heading {
font-size: 22px;
font-weight: 500;
border-bottom: 1px solid #ff5722;
margin-bottom:25px;
color: #ff5722;
}
/********** Common CSS Ends **********/
2) Now, we will design Logo section.
In our logo section, we are having image, that image are putting in a container. For Creating image we are using img tag.
Please copy and paste the below code to design logo section
Logo section HTML code. Copy this code and paste in index.html file
index.html
<!---------- Logo HTML Starts --------->
<>
<>
<>
<!---------- Logo HTML Ends --------->
Logo section CSS code . Copy the code and paste in style.css
style.css
/********** Logo CSS Starts **********/
.logo {
width:100%;
}
/********** Logo CSS Ends **********/
Output Of Logo

3) Now, we will design Main Menu section.
In our main menu section, we are having nav bar. For Creating nav bar we are using ul tag and anchor tag.
Please copy and paste the below code to design main menu section
Main Menu section HTML code. Copy this code and paste in index.html file
index.html
<!---------- Main Menu HTML Starts --------->
<>
<>
<>Home<>
<>About us<>
<>Admission<>
<>Gallery<>
<>Notice Board<>
<>Events<>
<>Tutorial<>
<>Contact us<>
<>
<>
<!---------- Main Menu HTML Ends --------->
Main Menu section CSS code. Copy the code and paste in style.css
style.css
/********** Main Menu CSS Starts **********/
nav {
width: 100%;
float: left;
background: #ff5722;
padding:15px 0px;
}
nav a {
color: #fff;
text-decoration: none;
font-size: 17px;
border-right: 1px solid #ffc3c3;
padding:2px 20px;
}
/********** Main Menu CSS Ends **********/
Output of Main Menu Section

4) Now, we will design Slider section.
In our slider section, we are having image that covers the full width. For Creating slider section we have img.
Please copy and paste the below code to design slider section
Slider section HTML code. Copy this code and paste in index.html file
index.html
<!---------- Slider HTML Starts --------->
<>
<>
<>
<!---------- Slider HTML Ends --------->
Slider section CSS code. Copy the code and paste in style.css
style.css
/********** Slider CSS Starts **********/
.slider img {
width:100%;
}
/********** Slider CSS Ends **********/
Output of Slider Section

5) Now, we will design News, Event, Notice Board section.
Now we are going to create second section after slider. In this section we have image and content Section that are moving from down to up. For creating image we have img tag and moving content we have marquee tag.
Please copy and paste the below code to design news, event, notice board section
News, Event, Notice Board section HTML Code. Copy this code and paste in index.html file
index.html
<!---------- News, Event, Notice Board HTML Starts --------->
<>
<>
<!---------- News Section --------->
<>
<>Campus News<>
<>
<>
<>
<><> Lorem Ipsum is simply dummy text of the printing and typesetting industry.<>
<><> Desktop publishing software like Aldus PageMaker including versions Lorem Ipsum<>
<><> Many desktop publishing packages and web page editors now use<>
<><> Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like).<>
<><> Welcome To The Best Private University in MP<>
<><> Lorem Ipsum is simply dummy text of the printing and typesetting industry.<>
<><> Desktop publishing software like Aldus PageMaker including versions of Ipsum<>
<>
<>
<>
<>
<!---------- Event Section --------->
<>
<>Events<>
<>
<>
<>
<><> Lorem Ipsum is simply dummy text of the printing and typesetting industry.<>
<><> Desktop publishing software like Aldus PageMaker including versions Lorem Ipsum<>
<><> Many desktop publishing packages and web page editors now use<>
<><> Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like).<>
<><> Welcome To The Best Private University in MP<>
<><> Lorem Ipsum is simply dummy text of the printing and typesetting industry.<>
<><> Desktop publishing software like Aldus PageMaker including versions of Ipsum<>
<>
<>
<>
<>
<!---------- Notice Board Section --------->
<>
<>Notice Boards<>
<>
<>
<>
<><> Lorem Ipsum is simply dummy text of the printing and typesetting industry.<>
<><> Desktop publishing software like Aldus PageMaker including of Lorem Ipsum<>
<><> Many desktop publishing packages and web page editors now use<>
<><> Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like).<>
<><> Welcome To The Best Private University in MP<>
<><> Lorem Ipsum is simply dummy text of the printing and typesetting industry.<>
<><> Desktop publishing software like Aldus PageMaker including versions of Ipsum<>
<>
<>
<>
<>
<>
<!---------- News, Event, Notice Board HTML Ends --------->
News, Event, Notice Board section CSS code. Copy the code and paste in style.css
style.css
/********** News, Event, Notice Board CSS Starts **********/
.event {
width: 31%;
margin-right: 1%;
float: left;
}
.event div {
padding:10px;
background-color: #f0f3fa;
}
.event ul li {
margin-bottom: 20px;
width: 100%;
float: left;
}
/********** News, Event, Notice Board CSS Ends **********/
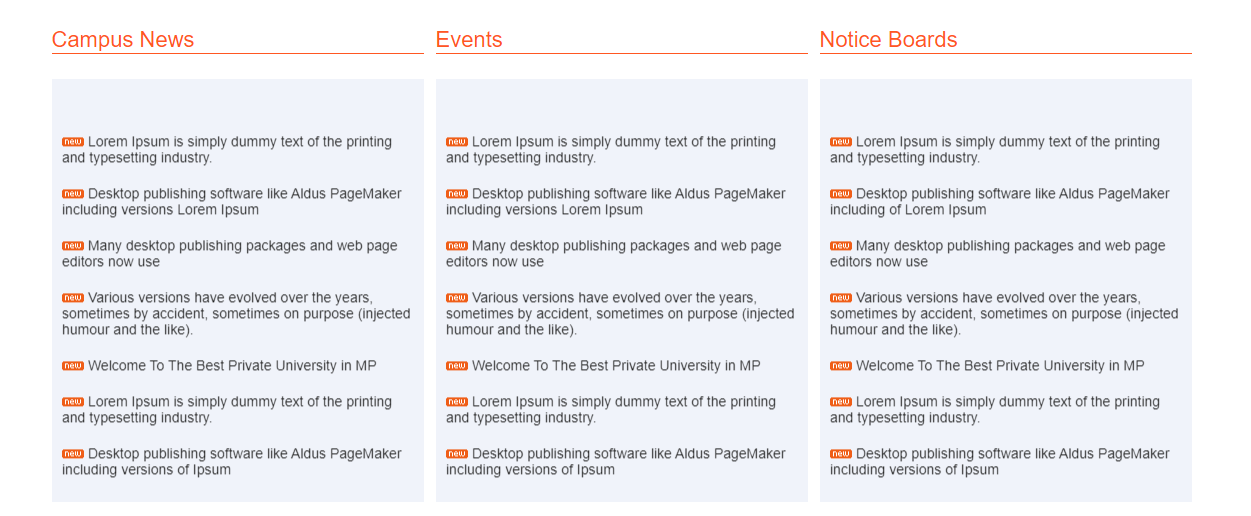
OUTPUT Of News, Event, Notice Board Section

6) Now, we will design About Us section.
In our about us section, we are having image and content. For Creating image we are using img tag.
Please copy and paste the below code to design about us section
About Us section HTML code. Copy this code and paste in index.html file
index.html
<!---------- About Us HTML Starts --------->
<>
<>
<>
<>About Our Chairman<>
<> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum is simply dummy text of the printing and typesetting industry. <>
<>
<>
<>
<!---------- About Us HTML Ends --------->
About Us section CSS code. Copy the code and paste in style.css
style.css
/********** About Us CSS Starts **********/
.about-us img {
width:24%;
float:left;
}
.about-us div {
width:70%;
margin-left:20px;
float:left;
line-height:35px;
}
/********** About Us CSS Ends **********/
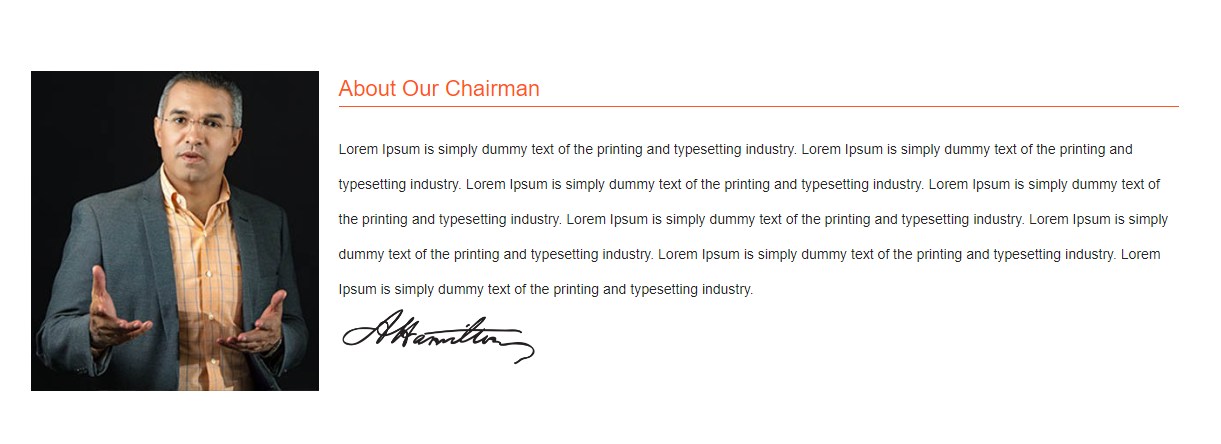
OUTPUT Of About Us Section

7) Now, we will design Testimonial section.
In our testimonial section, we are having images and content that are moving. For Creating images we have img tag and for movement we have marquee tag.
Please copy and paste the below code to design testimonial section
Testimonial section HTML code. Copy this code and paste in index.html file
index.html
<!---------- Testimonial HTML Starts --------->
<>
<>What Student Say's About Courses<>
<>
<>
<> Contrary to popular belief, Lorem Ipsum is not simply <>
It has roots in a piece of classical Latin literature <>
from 45 BC, making it over 2000 years old. Richard ,<>
a Latin professor at Hampden-Sydney College in look.
<>
<>
<> <> <>
<>
<>Niccky<>
<>Web Devloper<>
<>
<>
<>
<>
<> Contrary to popular belief, Lorem Ipsum is not simply <>
It has roots in a piece of classical Latin literature <>
from 45 BC, making it over 2000 years old. McClintock,<>
a Latin professor at Hampden-Sydney College in look.
<>
<>
<> <> <>
<>
<>Richa<>
<>Web Devloper<>
<>
<>
<>
<>
<> Contrary to popular belief, Lorem Ipsum is not simply <>
It has roots in a piece of classical Latin literature <>
from 45 BC, making it over 2000 years old. McClintock,<>
a Latin professor at Hampden-Sydney College in look.
<>
<>
<> <> <>
<>
<>Jiya<>
<>Web Devloper<>
<>
<>
<>
<>
<>
<!---------- Testimonial HTML Ends --------->
Testimonial section CSS code. Copy the code and paste in style.css
style.css
/********** Testimonial CSS Starts **********/
.testimonial {
width: 380px;
float: left;
margin-right:10px;
}
.testimonial-text {
background: #f0f3fa;
padding: 20px;
line-height: 35px;
border-radius: 10px;
}
.testimonial-detail {
float:left;
margin-top:10px;
}
.testimonial-img {
float:left;
}
.testimonial-img img {
border-radius:50%;
}
.testimonial-name {
margin-left:10px;
float:left;
}
.testimonial-name h5 {
font-size:18px;
margin-top:8px;
}
/********** Testimonial CSS Ends **********/
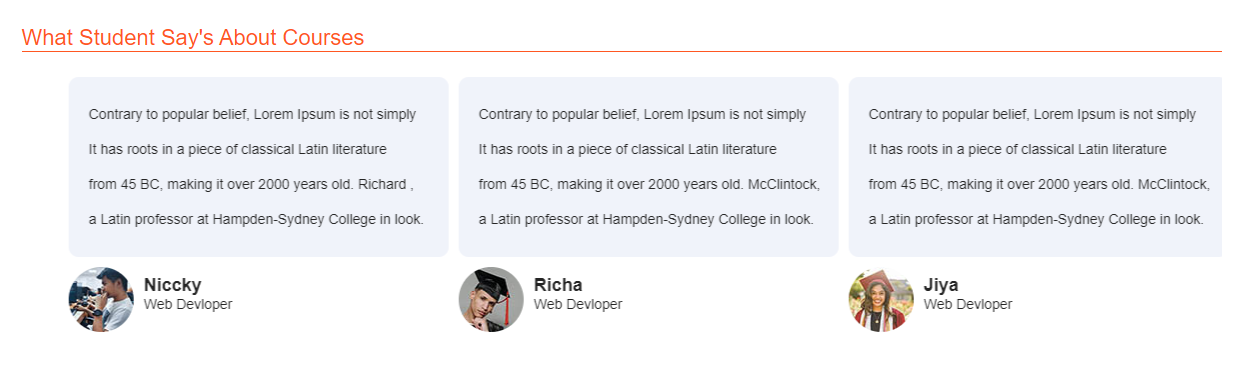
OUTPUT Of Testimonial Section

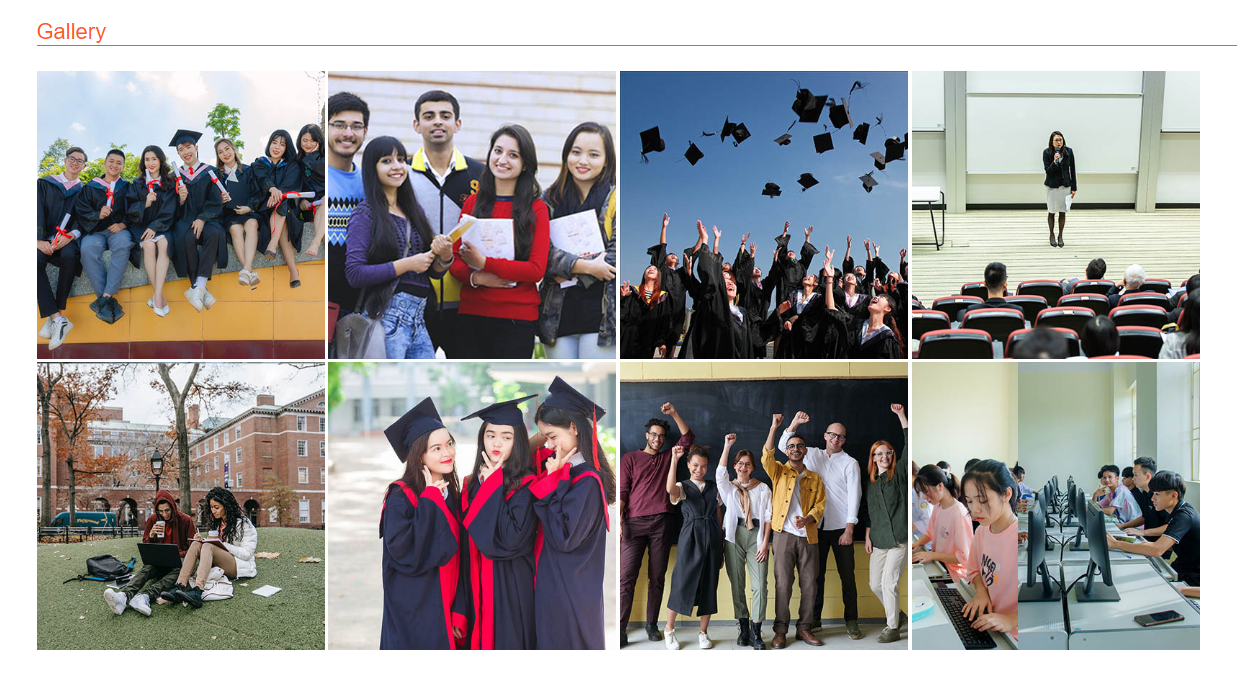
8) Now, we will design Gallery section.
In our Gallery section, we are having images at a particular width. For Creating images we have img tag.
Please copy and paste the below code to design gallery section
Gallery section HTML code. Copy this code and paste in index.html file
index.html
<!---------- Gallery HTML Starts --------->
<>
<>Gallery<>
<>
<>
<>
<>
<>
<>
<>
<>
<>
<!---------- Gallery HTML Ends --------->
Gallery section CSS code. Copy the code and paste in style.css
style.css
/********** Gallery CSS Starts **********/
.gallery img {
width: 24%;
}
/********** Gallery CSS Ends **********/
OUTPUT Of Gallery

9) Now, we will design Placement section.
In our Placement section, we are having images that are moving from right to left. For Creating movement we are using marquee tag.
Please copy and paste the below code to design Gallery section
Placement section HTML code. Copy this code and paste in index.html file
index.html
<!---------- Placement HTML Starts --------->
<>
<>Placement<>
<>
<>
<>
<>
<>
<>
<>
<>
<>
<>
<>
<>
<>
<>
<>
<>
<!---------- Placement HTML Ends --------->
Placement section CSS code. Copy the code and paste in style.css
style.css
/********** Placement CSS Starts **********/
.placement img {
border:1px solid #dfdfdf;
}
/********** Placement CSS Ends **********/
OUTPUT Of Placement Section

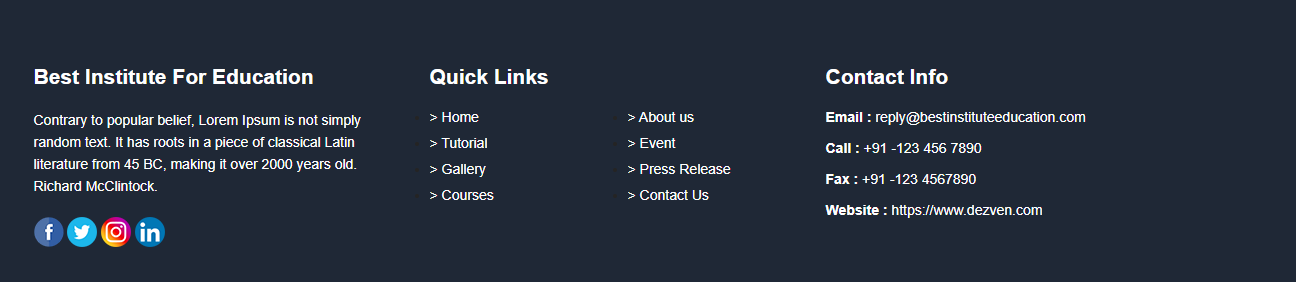
10) Now, we will design Footer section.
In our Footer section, we are having images and content. For Creating images and content we have img tag and ul tag.
Please copy and paste the below code to design achievment section
Footer section HTML code. Copy this code and paste in index.html file
index.html
<!---------- Footer HTML Starts --------->
<>
<>
<>
<>Best Institute For Education<>
<>Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock.<>
<>
<>
<>
<>
<>
<>
<>Quick Links<>
<>
<><> > Home<><>
<><> > About us<><>
<><> > Tutorial<><>
<><> > Event<><>
<><> > Gallery<><>
<><> > Press Release<><>
<><> > Courses<><>
<><> > Contact Us<><>
<>
<>
<>
<>Contact Info<>
<>
<><>Email :<> reply@bestinstituteeducation.com <>
<><>Call :<> +91 -123 456 7890 <>
<><>Fax :<> +91 -123 4567890 <>
<><>Website :<> https://www.dezven.com <>
<>
<>
<>
<>
<>
<>
<!---------- Footer HTML Ends --------->
Footer section CSS code. Copy the code and paste in style.css
style.css
/********** Footer CSS Starts **********/
.footer {
background-color:#1f2836;
padding:70px 0px;
width:100%;
float:left;
}
.footer-sect {
width:33%;
float:left;
}
.footer-sect h2 {
color:#fff;
margin-bottom: 20px;
}
.footer-sect p {
color: #fff;
line-height: 22px;
padding:0px 30px 20px 0px;
}
.footer-menu li {
width: 50%;
float: left;
margin-bottom: 10px;
}
.footer-menu li a {
color:#fff;
text-decoration: none;
}
.footer-contact li {
margin-bottom:15px;
list-style: none;
color: #fff;
}
/********** Footer CSS Ends **********/
OUTPUT Of Footer Section

how to create college website using HTML and CSS
How To Create School Website Using HTML And CSS
How To Create A College Website Using HTML AND CSS With Source Code
How To Design School / College Website Using HTML, CSS with source code
How To Design School / College Website Using HTML And CSS
Design College Website using HTML CSS
How to Create an School/College Website using HTML CSS
perfect website using html and css source code
ONLY ONE IS THE SOURCE TO LEARN QUIKLY.VEREY VERY BENIFECIAL.THANK YOU.
good steps in learning i have enjoyed and get new idea in creating website
Thanks for sharing such an informative article.The article was a delightful read, and I found it to be exceptionally well-crafted and enlightening.I think this is a fantastic article, and I really appreciate you letting me know about it.
Nice college front page of website using html and css
perfect website using html and css source code
very easy to understand
Very well organized, very easy to understand