Student Marksheet Web App

Preview Link
Quick Info
| Youtube : | https://youtu.be/bIL3bCSSlew |
| Views : | 1156 |
| Skills : | HTML, CSS, JAVASCRIPT |
| Category : | college project |
| Tag : | college project,web app |
Video Preview
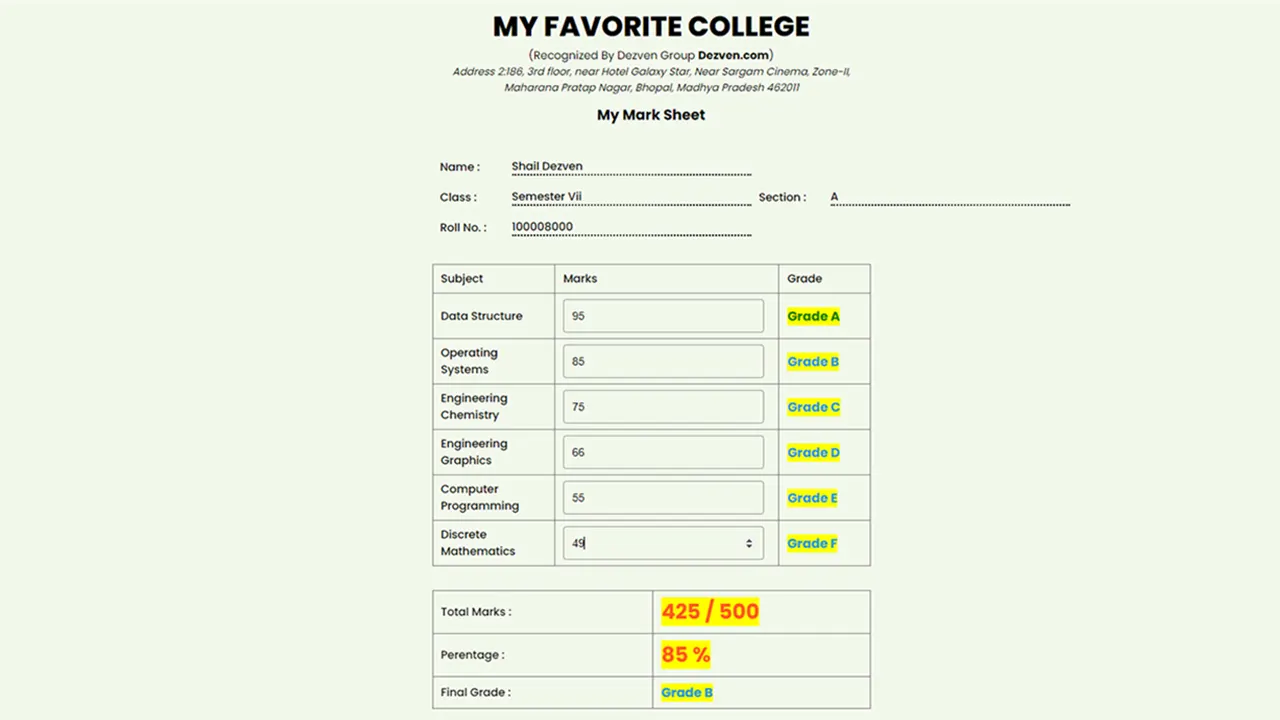
Student Marksheet
index.html
<>
<>
<>
<>Mark Sheet<>
<>
<style>
@import url('https://fonts.googleapis.com/css2?family=PT+Serif+Caption&family=Poppins:wght@100;200;300;400;500;600;700;800;900&display=swap');
body, html {
height:100%;
font-family 'Poppins', sans-serif;
background:#f1f8e9b8;
font-size:15px;
margin:0px auto;
}
table {
width:100%;
border-collapse: collapse;
max-width:600px;
margin-bottom:30px!important;
margin-top:30px!important;
margin:0px auto;
}
table tr th {
font-weight:600;
}
table tr td, table tr th {
padding:7px 10px;
border: 1px solid #818181;
text-align:left;
width:300px;
font-size:14px;
font-weight:500;
}
input {
padding: 10px;
background:transparent;
height:20px;
width: 230px;
border: 1px solid #999999;
border-radius: 4px;
font-size:14px;
-outline:none;
}
mark {
font-size:26px;
font-weight:bold;
color:#FF5722;
}
p{
font-size:14px;
}
h1, h2, p {
padding:0px;
margin:0px;
text-align:center;
}
address {
font-size:13px;
text-align:center;
}
h1 {
margin-top:20px;
font-size:35px;
font-weight:800;
}
h2 {
margin-top:10px;
font-size:18px;
}
.fname {
font-family 'PT Serif Caption', serif;
border-bottom: 2px dotted black;
margin-bottom:10px;
}
.fname b{
border-bottom: 3px solid #f2f8eb;
padding-right:5px;
}
.student tr {
border: none;
padding: 5px 0px;
display: flex;
}
.student th, .student td{
border:none;
}
.student th{
width:80px;
padding-bottom: 0px;
}
.student td{
border-bottom: 2px dotted black;
padding:0px;
}
.student td span{
position: relative;
top: 6px;
}
.col-blue{font-size:16px;color:#2196F3;}
.col-green{font-size:16px;color:green;}
.col-red{ font-size:16px;color:red; }
</style>
<>
<>
<>
<>MY FAVORITE COLLEGE<>
<>(Recognized By Dezven Group <>Dezven.com<>)<>
<>
Address 2:186, 3rd floor, near Hotel Galaxy Star, Near Sargam Cinema, Zone-II, Maharana Pratap Nagar, Bhopal, Madhya Pradesh 462011
<>
<>My Mark Sheet<>
<>
<><>Name : <><><>Shail Dezven<><><>
<><>Class : <><><>Semester Vii<><><>Section : <><><>A<><><>
<><>Roll No. : <><><>100008000<><><>
<>
<>
<>
<>Subject<>
<>Marks<>
<>Grade<>
<>
<>
<>Data Structure<>
<><><>
<><>
<>
<>
<>Operating Systems<>
<><><>
<><>
<>
<>
<>Engineering Chemistry<>
<><><>
<><>
<>
<>
<>Engineering Graphics<>
<><><>
<><>
<>
<>
<>Computer Programming<>
<><><>
<><>
<>
<>
<>Discrete Mathematics<>
<><><>
<><>
<>
<>
<>
<>
<>Total Marks :<>
<><>
<>
<>
<>Perentage :<>
<><>
<>
<>
<>Final Grade :<>
<><>
<>
<>
<>
<>
document.addEventListener('keyup', function (event) {
var totalmarks = 0;
var x = document.getElementsByClassName("marks");
for(var i = 0; i<>90)
{
document.getElementsByClassName("grade")[i].innerHTML='<>Grade A<>';
}
else if(parseFloat(x[i].value)>80)
{
document.getElementsByClassName("grade")[i].innerHTML='<>Grade B<>';
}
else if(parseFloat(x[i].value)>70)
{
document.getElementsByClassName("grade")[i].innerHTML='<>Grade C<>';
}
else if(parseFloat(x[i].value)>60)
{
document.getElementsByClassName("grade")[i].innerHTML='<>Grade D<>';
}
else if(parseFloat(x[i].value)>50)
{
document.getElementsByClassName("grade")[i].innerHTML='<>Grade E<>';
}
else if(parseFloat(x[i].value)>40)
{
document.getElementsByClassName("grade")[i].innerHTML='<>Grade F<>';
}
else
{
document.getElementsByClassName("grade")[i].innerHTML='<>Fail<>';
}
totalmarks += parseFloat(x[i].value);
}
}
document.getElementById('totalmarks').innerHTML='<>'+totalmarks +' / 500<>';
var percentage = parseFloat(totalmarks)/5;
document.getElementById('percentage').innerHTML='<>'+percentage +' %<>';
if(parseFloat(percentage)>90)
{
document.getElementById("finalgrade").innerHTML='<>Grade A<>';
}
else if(parseFloat(percentage)>80)
{
document.getElementById("finalgrade").innerHTML='<>Grade B<>';
}
else if(parseFloat(percentage)>70)
{
document.getElementById("finalgrade").innerHTML='<>Grade C<>';
}
else if(parseFloat(percentage)>60)
{
document.getElementById("finalgrade").innerHTML='<>Grade D<>';
}
else if(parseFloat(percentage)>50)
{
document.getElementById("finalgrade").innerHTML='<>Grade E<>';
}
else if(parseFloat(percentage)>40)
{
document.getElementById("finalgrade").innerHTML='<>Grade F<>';
}
else
{
document.getElementById("finalgrade").innerHTML='<>Fail<>';
}
});
<>
<>
<>
Related Post
Navbar In Bootstrap 5
How to add font awesome icon in HTML
Bootstrap 5 - Introduction
How to get a job in human resources without experience
HR recruiter Roles And Responsibilities In Consultancy
What Is Meant By Web Services
What Is REST API
What Is Meant By API
What is cross platform mobile app development
What is the difference between Hybrid Apps and Native Apps
Most popular CSS frameworks
Most Popular Website Builders
what is full stack development
What is hybrid mobile app development
What is the difference between web designer and web developer
What is the difference between backend and frontend development
What is native mobile app development
What is mobile app development
What are the different types of mobile app development
What is backend developer
What is Web Developer
What is Web based mobile app development
Best ecommerce website builder In 2022
What is web designer
What is Web Designing
Best Javascript frameworks for web development
What Is The Difference Between Web Designing And Web Development
What is Front end Developer
what is web development
What technology framework is used to build hybrid mobile apps
What is Backend Development
Which Programming Language is used for Android Application Development
Most Popular PHP Frameworks to Use in 2022
Ultimate Qualities of HR manager
What is the basic difference between HR executive and recruiter
What are the qualities to become a successful HR recruiter
Roles and Responsibilities of HR Manager
Best web development languages
Best Programming Language For Mobile App Development
Which programming language is best for getting a jobs
How To Do Viral Marketing
Video Marketing: Complete Guide For 2021
Social Media Marketing: The Ultimate Definitive Guide For 2021